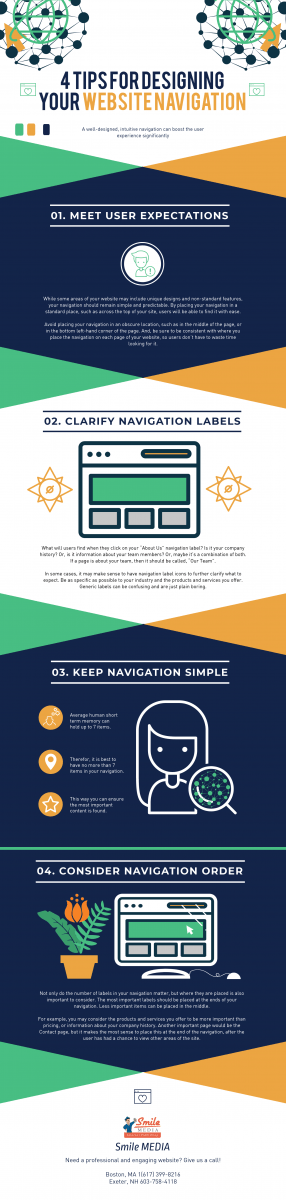
The design of your website navigation is a very important part of your overall website design. A well-designed, intuitive navigation can boost the user experience significantly, while a poorly-designed navigation can discourage users from staying on your site.
Whether you’re looking to create a brand-new website navigation, or you’re considering reorganizing your current site, it’s important to understand one thing: Your navigation is a map. If it isn’t designed in a way that helps users find what they’re looking for quickly and easily, then it’s not serving its purpose well. And, as a result, your users are going to get frustrated, and leave.
Designing a Successful Website Navigation
To avoid high bounce rates and avoid a negative user experience, we recommend keeping the following techniques in mind to create a well-organized and efficient navigation for your website:
1. Meet User Expectations
While some areas of your website may include unique designs and non-standard features, your navigation should remain simple and predictable. By placing your navigation in a standard place, such as across the top of your site, users will be able to find it with ease.
Avoid placing your navigation in an obscure location, such as in the middle of the page, or in the bottom left-hand corner of the page. And, be sure to be consistent with where you place the navigation on each page of your website, so users don’t have to waste time looking for it.
2. Clarify Navigation Labels
What will users find when they click on your “About Us” navigation label? Is it your company history? Or, is it information about your team members? Or, maybe it’s a combination of both. If a page is about your team, then it should be called, “Our Team”.
In some cases, it may make sense to have navigation label icons to further clarify what to expect. Be as specific as possible to your industry and the products and services you offer. Generic labels can be confusing and are just plain boring.
3. Keep Navigation Simple
Studies have repeatedly shown that our short-term memories can hold up to seven items. Therefore, it’s best to keep your navigation items to seven or fewer. Too many choices can be overwhelming. And drop-down menus with long lists of sub-menu items aren’t much better.
By keeping your navigation as simple as possible, you can ensure that your most important content is found, and that your visitors have a positive user experience. Plus, the simpler your navigation is, the more page authority will reach your interior pages as well.
4. Consider Navigation Order
Not only do the number of labels in your navigation matter, but where they are placed is also important to consider. The most important labels should be placed at the ends of your navigation. Less important items can be placed in the middle.
For example, you may consider the products and services you offer to be more important than pricing, or information about your company history. Another important page would be the Contact page, but it makes the most sense to place this at the end of the navigation, after the user has had a chance to view other areas of the site.
Are you in search of a quality Boston web design agency with experience in user experience and navigation design? Contact SMILE media today.